12 مرداد 1404
اگر به حوزه طراحی سایت علاقمند باشید حتما اسم Gtmetrix به گوشتون خورده است. این مقاله درمورد گزارشهای Gtmetrix و آشنایی با موارد مختلف این گزارش هاست. Gtmetrix یک ابزار قدرتمند برای بررسی عملکرد وبسایت شما است که بعد از انجام تست با استفاده از گزارشی که ارائه میدهد میتوانید نقاط قوت و ضعف سایت خودتون را شناسایی و برطرف کنید. معمولا ما در روند بهینه سازی سایت چندین بار تست Gtmetrix انجام میدیم، پس یادگیری تحلیل گزارشهای این ابزار اهمیت زیادی دارد.
ابزار Gtmetrix براساس تکنولوژی لایت هاوس که یکی از ابزارهای گوگل برای بهینه سازی سایت است کار میکند که البته در بخشهایی ارتقا یافته است تا بتونه پاسخگوی نیازهای کاربران باشد.
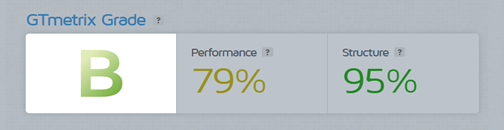
گزارش شامل دوتا باکس است که باکس اول رتبه یا گرید Gtmetrix را نشان میدهد که میانگینی از عملکرد و ساختار است.

ابتدا یک تعریف کلی از عملکرد و ساختار داشته باشیم:
عملکرد یا Performance:
نشون دهنده این است که وبسایت شما از دید کاربر چقدر سریع میتواند لود شود و در مرورگر به نمایش دربیاید.
قطعا روشهایی برای بهبود عملکرد سایت وجود داره که در مقالههای بعدی به آن میپردازیم.
ساختار یا Structure:
اینمفهوم به معماری سایت هم معروف است و به این معنی است که محتوای سایت شما از طریق منوها، ناوبریها و لینکها به همدیگه وصل شدند و از سلسله مراتب، ترتیب و نظم خاصی پیروی میکنند تا کاربر دچار سردرگمی نشه.
در واقع Gtmetrix ابتدا عملکرد و ساختار سایت رو بررسی میکند و با استفاده از اینها رتبهای به ما میدهد که میانگین وزنی عملکرد و ساختار بوده است و میتواند از A تا F تغییر کند.
این رتبه با در نظر گرفتن مدت زمان لودینگ، تعامل و ظاهر سایت یک دید کلی از تجربه کاربری وبسایت به ما ارائه میدهد.
برای محاسبه عملکرد چه المانهایی بررسی میشود؟
۱) لودینگ:
First Contentful Paint:
از زمانی که لود صفحه آغاز میشود تا زمانی که اولین المان صفحه لود میشود که میتواند هر نوع محتوایی مثل عکس متن یا ویدیو باشد FCP سایت را نشان میدهد.
در واقع FCP نشان میدهد که چقدر طول میکشد تا کاربر بعد از باز کردن صفحه در مرورگر بتواند محتوایی از صفحه را مشاهده کند. FCP هر چه کمتر باشد به معنی یک تجربه کاربری خوب است.

Speed Index:
سرعت لود بخش بالایی سایت را نشان میدهد. بخش بالایی منظور قسمتی است که کاربر بدون اسکرول کردن آن را میبیند.
Largest Contentful Paint:
مدت زمانی رو نشان میدهد که طول میکشد حجیمترین محتوای سایت لود و به کاربر نشون داده شود. این مورد از دو مورد قبل مهمتر بوده و تاثیر بیشتری روی عملکرد سایت دارد.
۲) تعامل:
TBT:
به معنی زمان مسدود شده است که مدت زمان بین FCP تا قابل تعامل شدن صفحه را نشان میدهد یعنی مدت زمانی است که کاربر نمیتونه با سایت تعاملی داشته باشه مثل کلیک کردن یا فشار دادن دکمههای کیبورد که اگر از میزان معینی بیشتر باشه کاربر فکر میکند که سایت مسدود شده است.
۳) پایداری ظاهری
CLS:
پرشهای ناگهانی و ناخواسته المانها را زمانی که صفحه دارد لود میشود اندازه میگیره. CLS پایین نشان میدهد که ما یک صفحه با نمایش پایدار داریم. شاید برای شما هم پیش آمده باشد که وقتی میخواستید روی یک دکمه کلیک کنید به طور ناگهانی صفحه جابه جا میشود و شما به جای دکمه روی لینک دیگری که بیشتر شامل تبلیغات هست کلیک میکنید.
نکته قابل توجه این است که جی تی متریکس میتواند تفاوت بین پرش خواسته و ناخواسته را تشخیص دهد. پرش خواسته مثل زمانی که با کلیک روی ایکون سرچ باکس سرچ باز شود.
ساختار یا Structure نشان دهنده این است که ساختار سایت شما چقدر قابلیت اجرای یک عملکرد مطلوب را دارد.
یکی از مواردی که در امتیاز ساختار تاثیر دارد، استفاده از CDN است. CDN در واقع مجموعهای از سرورها هستند که در نقاط مختلف جهان قرار دارند و وقتی یک فرد دامنه سایت شما را سرچ میکند، اگر شما از CDN استفاده کرده باشید، از نزدیکترین سرور به موقعیت جغرافیایی کاربر اطلاعات برایش ارسال میشود تا سرعت لود و تجربه کاربری بهتری داشته باشد. سرعت پایین وبسایت از جمله مواردی است که به رتبهها و سئو سایت شما نیز آسیب میرساند. از این رو مانیتور کردن دائمی سرعت سایت با استفاده از ابزارهایی مانند Gtmetrix از اهمیت زیادی برخوردار است.
جمع بندی:
در این مقاله ما فقط درمورد مفاهیم مهم گزارش Gtmetrix صحبت کردیم تا بتوانیم با یک نگاه کلی به گزارش، نقاط قوت و ضعف سایت را تشخیص بدیم. در مقالات بعدی به جزئیات و گزارش و راههای بهبود هر یک از آنها میپردازیم.











