8 مرداد 1404
سایت ریسپانسیو یکی از مهمترین عوامل موفقیت آنلاین است. کاربران از دستگاههای مختلفی برای دسترسی به اینترنت استفاده میکنند و سایت شما باید در همه این دستگاهها عملکرد بینقصی داشته باشد. در این مقاله از آژانس دیجیتال مارکتینگ سئو، به بررسی اهمیت این موضوع و نکات کلیدی برای بهبود آن میپردازیم.
چرا کاربران موبایل به سایت ریسپانسیو نیاز دارند؟
امروزه بیشتر کاربران اینترنت از موبایل برای دسترسی به وبسایتها استفاده میکنند. این آمار نشان میدهد که اگر یک سایت برای نمایش در دستگاههای مختلف بهینه نشده باشد، بخش بزرگی از بازدیدکنندگان خود را از دست خواهد داد. طراحی سایت ریسپانسیو (Responsive Web Design) این امکان را فراهم میکند که سایت در اندازههای مختلف صفحهنمایش مانند موبایل، تبلت و دسکتاپ بهخوبی نمایش داده شود.
این ویژگی باعث میشود کاربران تجربه کاربری (User Experience) بهتری داشته باشند، بدون اینکه نیازی به زوم کردن یا اسکرول افقی داشته باشند. درنتیجه، سایت ریسپانسیو نهتنها نیاز کاربران را برطرف میکند بلکه نرخ بازگشت بازدیدکنندگان را نیز کاهش میدهد.
تاثیر سایت ریسپانسیو بر سئو و رتبهبندی گوگل

نقش Mobile-First Indexing در بهبود سئو
Mobile-First Indexing (ایندکسگذاری اول موبایل) به این معنا است که گوگل ابتدا نسخه موبایلی سایتها را برای رتبهبندی در نظر میگیرد. این تغییر رویکرد از آنجا ناشی میشود که بیش از نیمی از جستجوهای گوگل از طریق موبایل انجام میشود. درنتیجه، سایتهایی که طراحی ریسپانسیو دارند و برای دستگاههای موبایل بهینهشدهاند، شانس بیشتری برای کسب رتبههای برتر در نتایج جستجو خواهند داشت.
بهینهسازی سرعت بارگذاری صفحات، استفاده از فونتهای خوانا و طراحی ساده از جمله اقداماتی هستند که میتوانند سئو وبسایت را در این فرآیند بهبود دهند.
تفاوت تجربه کاربری در سایتهای ریسپانسیو و غیر ریسپانسیو
تجربه کاربری در سایتهای ریسپانسیو بهمراتب بهتر از سایتهای غیر ریسپانسیو است. در سایتهای ریسپانسیو، محتوا و طراحی بهطور خودکار با اندازه صفحهنمایش کاربر تطبیق پیدا میکند. این ویژگی باعث میشود کاربران بهراحتی به اطلاعات مورد نیاز خود دسترسی پیدا کنند، بدون اینکه نیازی به زوم یا پیمایش افقی داشته باشند.
در مقابل، سایتهای غیر ریسپانسیو معمولاً باعث سردرگمی کاربران میشوند و نرخ پرش بالاتری دارند. این تفاوت در تجربه کاربری میتواند تاثیر مستقیمی بر نرخ تبدیل و موفقیت کسبوکارها داشته باشد.
ابزارهای آنلاین برای بررسی ریسپانسیو بودن سایت
برای بررسی اینکه آیا یک سایت بهدرستی ریسپانسیو طراحیشده است یا نه ابزارهای آنلاین متعددی وجود دارند. این ابزارها به شما کمک میکنند تا عملکرد سایت خود را در دستگاههای مختلف ارزیابی کنید. برخی از این ابزارها رایگان و برخی دیگر پیشرفتهتر و پولی هستند، اما همه آنها میتوانند اطلاعات ارزشمندی در مورد نحوه نمایش سایت شما ارائه دهند.
ابزارهای رایگان بررسی ریسپانسیو بودن سایت به شما کمک میکنند تا مشکلات احتمالی را شناسایی کنید و راهکارهای بهبود را بیابید. این ابزارها معمولاً نتایج دقیقی ارائه میدهند و میتوانند به بهبود سئو وبسایت شما کمک کنند.
- Google Mobile-Friendly Test: این ابزار رایگان از گوگل به شما اجازه میدهد تا بررسی کنید آیا سایت شما برای دستگاههای موبایل بهینهشده است یا خیر. کافی است آدرس سایت خود را وارد کنید و در عرض چند ثانیه گزارشی دقیق از وضعیت سازگاری سایت دریافت کنید. این گزارش شامل مشکلاتی مانند اندازه نامناسب فونت، فاصله ناکافی بین لینکها و سرعت بارگذاری صفحات است. همچنین توصیههایی برای بهبود تجربه کاربری ارائه میدهد که میتواند رتبه شما را در نتایج جستجو ارتقا دهد.
- Responsive Design Checker: این ابزار ساده و کاربرپسند به شما امکان میدهد تا سایت خود را در اندازههای مختلف صفحهنمایش بررسی کنید. شما میتوانید دستگاههای مختلفی مانند تلفنهای هوشمند، تبلتها و مانیتورهای دسکتاپ را شبیهسازی کنید. این ابزار برای توسعهدهندگانی که میخواهند ببینند طراحی سایتشان چگونه در دستگاههای مختلف به نظر میرسد، بسیار مفید است.
- Screenfly by QuirkTools: این ابزار پیشرفته به شما اجازه میدهد تا سایت خود را روی طیف گستردهای از دستگاهها و رزولوشنهای مختلف تست کنید. شما میتوانید دستگاههای خاصی مانند آیفون، آیپد، لپتاپ و تلویزیونهای هوشمند را انتخاب کنید و ببینید که سایت شما چگونه نمایش داده میشود. همچنین میتوانید جهتگیری صفحه را تغییر دهید (عمودی یا افقی) تا عملکرد سایت را در سناریوهای مختلف بررسی کنید.

چگونه سایت خود را به ریسپانسیو تبدیل کنیم؟
تبدیل یک سایت غیر ریسپانسیو به ریسپانسیو نیازمند انجام مراحلی است که باید بهدقت اجرا شوند. این مراحل شامل بررسی ساختار سایت، انتخاب فریمورک مناسب و بهینهسازی رسانهها میشود.
- تحلیل ساختار فعلی سایت و شناسایی مشکلات
- انتخاب فریمورک ریسپانسیو مانند Bootstrap
- بهینهسازی تصاویر و رسانهها برای بارگذاری سریعتر
- تست سایت در دستگاههای مختلف برای اطمینان از عملکرد صحیح
انتخاب فریمورک مناسب
انتخاب فریمورک مناسب یکی از مراحل کلیدی در طراحی سایت ریسپانسیو است. فریمورکهایی مانند Bootstrap و Foundation ابزارهایی قدرتمند هستند که به توسعهدهندگان کمک میکنند تا سایتهایی با قابلیت واکنشگرا طراحی کنند. این فریمورکها شامل کلاسها و کامپوننتهای آمادهای هستند که فرآیند طراحی را سادهتر میکنند و به بهبود سئو سایت کمک میکنند.
بهینهسازی تصاویر و رسانهها
یکی از مهمترین بخشهای طراحی سایت ریسپانسیو، بهینهسازی تصاویر و رسانهها است. تصاویر حجیم میتوانند سرعت بارگذاری سایت را کاهش دهند و تجربه کاربری را تحت تاثیر قرار دهند. برای بهینهسازی تصاویر میتوان از ابزارهایی مانند TinyPNG و ImageOptim استفاده کرد. همچنین، استفاده از فرمتهای مدرنتر مانند WebP میتواند به کاهش حجم تصاویر بدون افت کیفیت کمک کند.
وجود یک تیم پشتیبانی طراحی سایت میتواند تضمینکننده عملکرد بهینه سایت شما باشد. تیمهای پشتیبانی وظیفه دارند مشکلات فنی را شناسایی و رفع کنند، سایت را بهروزرسانی کنند و از امنیت آن محافظت کنند. این تیمها همچنین میتوانند در بهینهسازی سئو وبسایت و ارتقای تجربه کاربری نقش مهمی ایفا کنند.

اشتباهات رایج در طراحی سایت ریسپانسیو
در فرآیند طراحی سایت ریسپانسیو، برخی اشتباهات رایج وجود دارند که میتوانند عملکرد سایت را تحت تاثیر قرار دهند. شناخت این اشتباهات میتواند به بهبود کیفیت طراحی سایت کمک کند.
اشتباه در تعیین Breakpoints
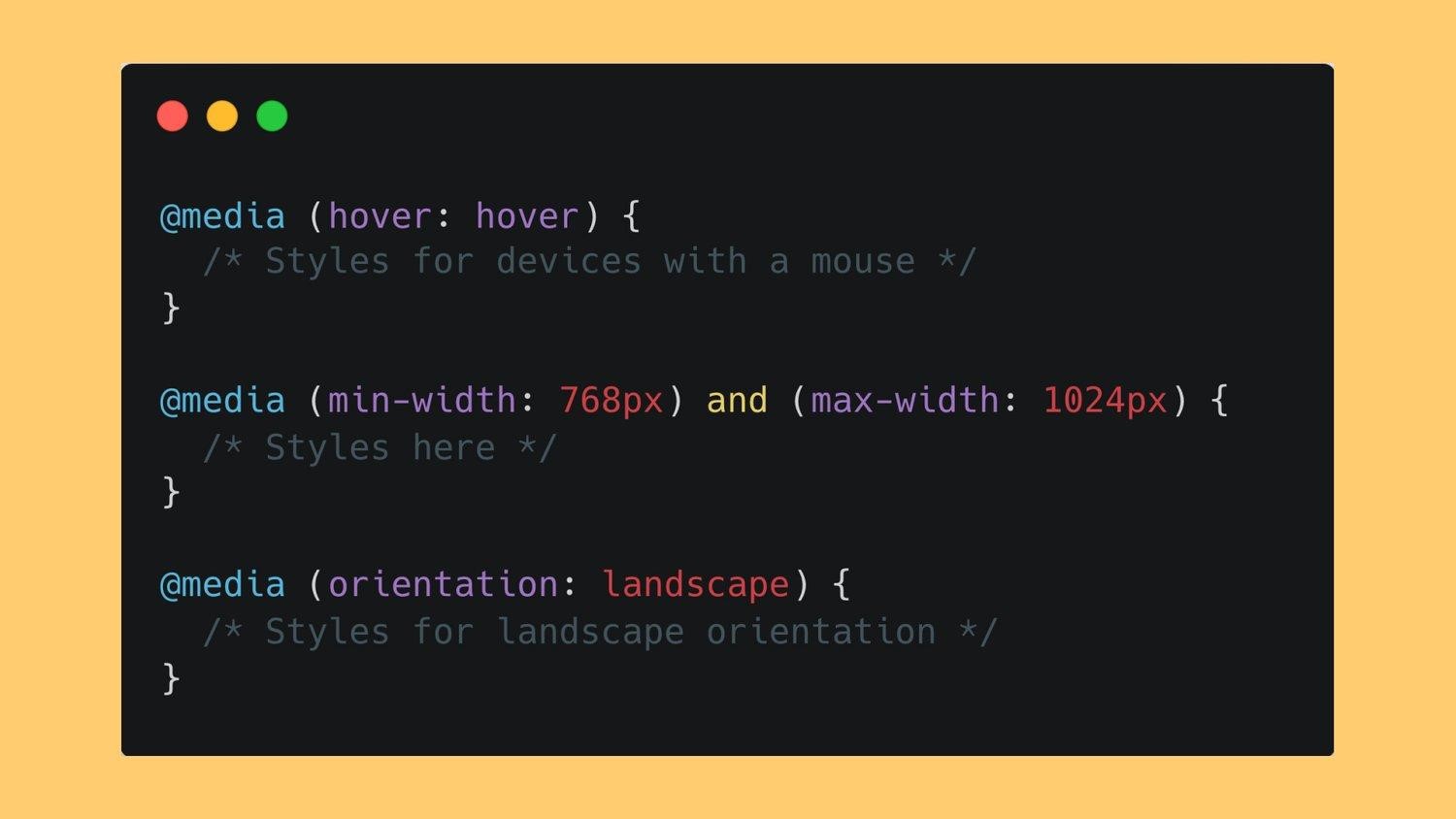
یکی از اشتباهات رایج در طراحی سایت ریسپانسیو، تعیین نادرست Breakpoints (نقاط شکست) است. Breakpoints تعیین میکنند که چگونه طراحی سایت در اندازههای مختلف صفحهنمایش تغییر کند. اگر این نقاط بهدرستی تنظیم نشوند، ممکن است سایت در برخی دستگاهها بهخوبی نمایش داده نشود. استفاده از استانداردهای طراحی و تست در دستگاههای مختلف میتواند به رفع این مشکل کمک کند.
نادیده گرفتن تست در دستگاههای مختلف
یکی از بزرگترین اشتباهات در طراحی سایت ریسپانسیو، عدم انجام تستهای کافی در دستگاههای مختلف است. این کار میتواند منجر به بروز مشکلاتی در نمایش سایت شود که تجربه کاربری را تحت تاثیر قرار میدهد. برای جلوگیری از این مشکل، باید سایت را در دستگاهها و مرورگرهای مختلف تست کرد و از ابزارهای آنلاین برای شبیهسازی این شرایط استفاده کرد.
تاثیر سایت ریسپانسیو بر نرخ تبدیل کاربران
طراحی سایت ریسپانسیو میتواند تاثیر مستقیمی بر نرخ تبدیل کاربران داشته باشد. سایتی که بهخوبی در دستگاههای مختلف نمایش داده میشود، باعث افزایش تعامل کاربران و در نتیجه افزایش نرخ تبدیل میشود. این طراحی همچنین به بهبود سرعت بارگذاری صفحات کمک میکند که یکی از عوامل کلیدی در موفقیت سایتهای تجارت الکترونیک است.
افزایش تعامل کاربران
سایتی که طراحی ریسپانسیو دارد، تجربه کاربری بهتری ارائه میدهد و باعث میشود کاربران زمان بیشتری را در سایت سپری کنند. این تعامل بیشتر میتواند به افزایش نرخ تبدیل منجر شود. همچنین، طراحی ریسپانسیو باعث میشود کاربران بهراحتی به محتوای مورد نظر خود دسترسی پیدا کنند که این موضوع نقش مهمی در جذب مشتریان جدید دارد.
بهبود سرعت بارگذاری و تاثیر آن بر نرخ تبدیل
سرعت بارگذاری صفحات یکی از عوامل کلیدی در نرخ تبدیل است. سایتهای ریسپانسیو به دلیل بهینهسازی بهتر، سرعت بارگذاری بالاتری دارند. این امر باعث میشود کاربران تجربه بهتری از سایت داشته باشند و احتمال ترک سایت کاهش یابد. سرعتبالا میتواند نرخ تبدیل را تا ۲۰٪ افزایش دهد.
نکاتی برای افزایش نرخ تبدیل در طراحی ریسپانسیو
برای افزایش نرخ تبدیل در طراحی سایت ریسپانسیو، رعایت نکات زیر ضروری است:
- بهینهسازی سرعت بارگذاری صفحات
- طراحی ساده و کاربر پسند
- استفاده از CTA های جذاب و واضح
- تست مداوم در دستگاههای مختلف برای شناسایی مشکلات
جمعبندی
در این مقاله، اهمیت طراحی سایت ریسپانسیو را برای سئو وبسایت بررسی کردیم. این طراحی به بهبود رتبه سایت در موتورهای جستجو و جذب کاربران بیشتر کمک میکند. اگر میخواهید سایت شما در دنیای رقابتی امروز موفق باشد، طراحی ریسپانسیو یک ضرورت است. برای اطلاعات بیشتر به سایر مقالات آژانس دیجیتال مارکتینگ سئو مراجعه کنید.











