12 مرداد 1404
یکی از مواردی که هر سئوکاری باید به صورت روزانه بررسی نماید و همیشه از آن مطلع باشد، الگوریتمهای سرچ یا همان جستجو گوگل است. گوگل همواره در حال بهروزرسانی الگوریتمهای خود برای افزایش رضایت کاربران است. گوگل در تمام این سالها به دنبال این بوده است تا با بهروزرسانی الگوریتمهای خود در صفحه نتایج جستجو، اطلاعات بهتر و دقیقتری به کاربران خود نمایش بدهد و هم کاربران در زمان جستجو تجربه کاربری خوبی داشته باشند.

از این رو در این مقاله از سایت آژانس دیجیتال مارکتینگ HDM قصد داریم تا یکی از الگوریتمهای مهم گوگل را بررسی کنیم. پس تا انتها با ما همراه باشید.
با توجه به گسترش تلفنهای هوشمند و افزایش استفاده از موبایل در جهان، گوگل تصمیم به بهروزرسانی الگوریتم خود در راستای افزایش رضایت کاربران موبایل کرد. در 21 آوریل 2015، گوگل یکی از بروزرسانیهای خود را معرفی کرد. الگوریتمی که نامش موبایل گدون یا Mobile friendly بود. الگوریتمی که همانند نام خود کاربران موبایل را مورد هدف قرار میدهد.
گوگل احتمالا این نام را که اشاره به Armageddon (جنگ آخر الزمانی بین خیر و شر) دارد را برای تشبیه جنگ بین صفحات سازگار با موبایل و ناسازگار انتخاب کرده است که در نهایت هم این صفحات سازگار با موبایل هستند که پیروز این جنگ شده و رتبههای بالاتری را در صفحه نتایج جستجو به خود اختصاص میدهند.
الگوریتم موبایل گدون (Mobilegeddon) چیست؟
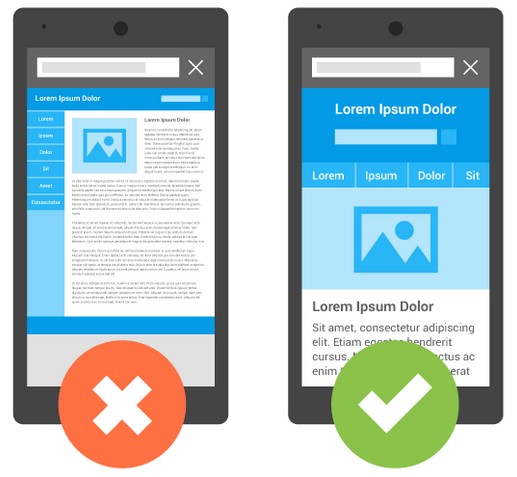
در همان ابتدا گوگل در وبلاگ رسمی خود (developer.google)، همانگونه که در بهروزرسانیهای گذشته نیز توضیح مختصری از آن را ارائه میداد، با تصویر زیر تفاوت میان صفحات مناسب برای موبایل و نامناسب را بهتر میتوانید درک کنید.

در این بروزرسانی هیچ نقطه مبهمی از نظر گوگل برای قضاوت صفحات وب از نظر سازگاری با موبایل وجود ندارد. اساسا از نظر گوگل صفحات یا سازگار با موبایل هستند یا نیستند و حالت وسطی وجود ندارد. بهعلاوه گوگل در مورد این بهروزرسانی به نکات زیر اشاره میکند:
- این الگوریتم فقط روی رتبهبندی جستجو در تلفنهای همراه تأثیر میگذارد.
- این الگوریتم بر نتایج جستجو در همه زبانها در سطح جهانی تأثیر میگذارد.
- این الگوریتم برای صفحات جداگانه اعمال میشود، نه کل وبسایت.
در واقع این نکات به ما میگویید که تنها رتبه صفحهای کاهش پیدا میکند که براساس این الگوریتم با موبایل سازگار نیست و نسخه دسکتاپ آن صفحه و سایر صفحات آن وبسایت جریمه نمیشوند و این صفحات هرگز کاهش رتبه نخواهند داشت.
همچنین همانطور که در تصویر بالا نیز مشخص است عوامل مختلفی در سازگار بودن یک صفحه با موبایل نقش دارند که در ادامه به هر یک از آنها اشاره خواهیم کرد. اما بر خود لازم میدانیم که در ابتدا مفهوم سازگاری موبایل را تعریف کنیم و سپس به بررسی شاخصهای یک صفحه سازگار با موبایل بپردازیم.
Mobile friendly به چه معناست؟
همانطور که میدانید صفحه موبایل کوچکتر از صفحه کامپیوترها و رایانههای شخصی است؛ بنابراین کاربران در گوشی هوشمند خود نسخه کوچک شدهای از صفحه وبسایت شما را مشاهده خواهند کرد. پس باتوجه به این موضوع زمانی وبسایت شما با موبایل سازگار خواهد بود که شما با هنر خود بتوانید صفحات وبسایتتان را به گونهای طراحی کنید که درعین کوچک بودن، تمام موارد آن برای کاربران قابل فهم باشد. بهعلاوه سازگاری با موبایل پارامتر مهمی در رتبهبندی گوگل نیز به حساب میآید. به همین دلیل در ادامه قصد داریم تا به برخی از شاخصهای موبایل فرندلی بودن یک سایت اشاره کنیم.
ضمنا شما میتوانید با مراجعه به صفحه خدمات سئو آژانس دیجیتال مارکتینگ HDM با روشهای بهینهسازی محتواها برای موبایل نیز آشنا شوید.
شاخص های Mobile friendly چیست؟
Responsive: اولین شاخص، ریسپانسیو (Responsive) بودن است به این معنا که نوع چینش موارد در نسخه دسکتاپ وبسایت شما با نسخه موبایل تفاوت داشته باشد.
Usability: این شاخص نشان میدهد که آیا کاربر میتواند به راحتی نیازهای خود را در این صفحه رفع نماید یا خیر. نزدیک بودن دکمهها، بهینه نبودن طراحی، خوانا نبودن متن و …. در این شاخص جای میگیرند.
Site Speed: به معنی این است که صفحات سایت با چه سرعتی در دستگاههای موبایل بارگذاری میشوند. استفاده از تصاویر بهینه با سایز کوچک و طراحی فنی سایت از جمله پارامترهایی هستند که در سرعت سایت شما نقش دارند.
حال که شاخصهای Mobile Friendly مشخص شد نوبت این است که بدانیم چگونه میتوانید Mobile friendly بودن سایت خود را تشخیص بدهید. در ادامه ابزارهایی به شما معرفی خواهیم کرد که شما میتوانید با استفاده از آنها Mobile friendly بودن وبسایت خود را بررسی و شناسایی کنید.
برای تشخیص Mobile friendly بودن سایت خود از چه ابزارهایی میتوانید استفاده کنید؟
اولین و سادهترین ابزاری که از اعتبار بالایی نیز برخوردار است، ابزار Mobile-friendly test گوگل است. چون شما میتوانید با استفاده از این ابزار تنها با چند کلیک ساده، وضعیت سایت خود را از نظر شاخص Mobile-friendly بررسی نمایید.

استفاده از GSC گوگل سرچ کنسول برای بررسی Mobile-friendly بودن سایت
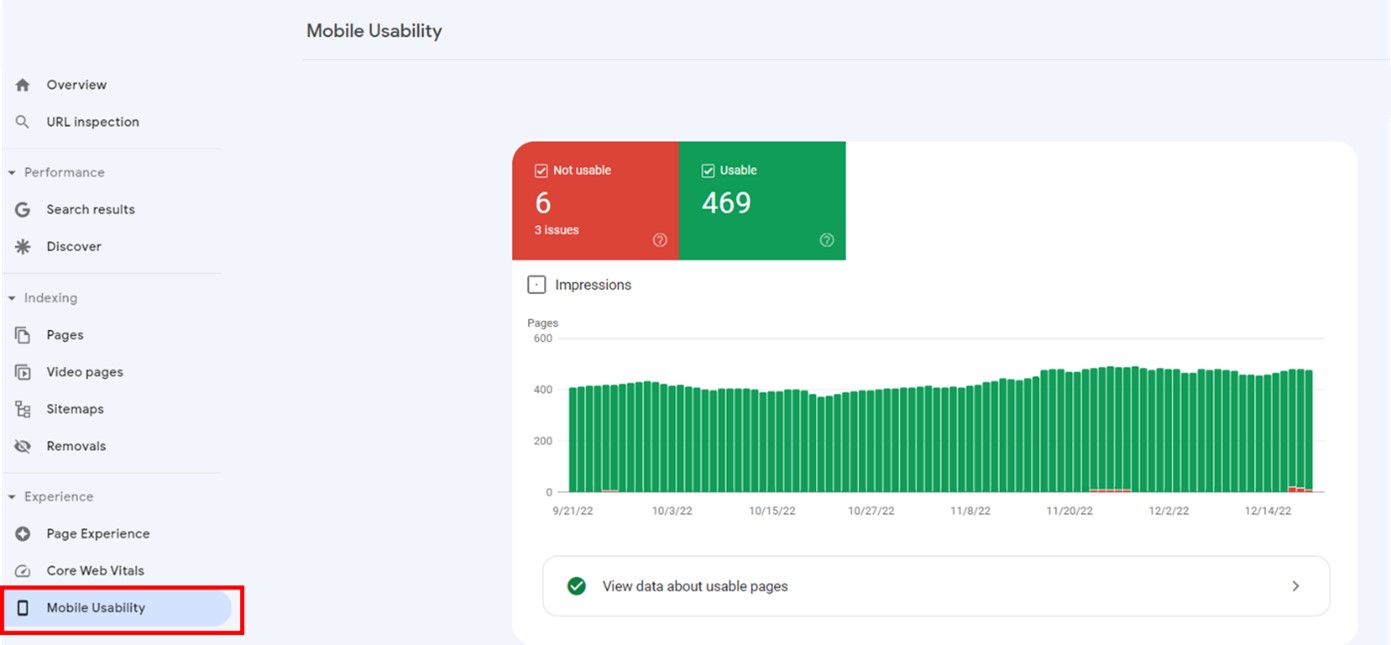
گوگل سرچ کنسول دارای دادههای میدانی است که در واقع نشاندهنده عملکرد وبسایت شما برای کاربران و قابلیت استفاده از تلفن همراه است. تنها کاری که باید انجام دهید دسترسی به حساب Google Search Console برای وبسایت است.
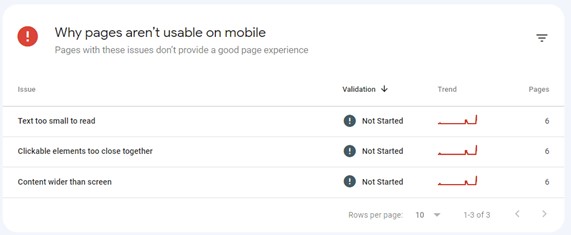
پس از اینکه حساب کاربری خود را ایجاد کردید و وارد سرچ کنسول شدید به قسمت Mobile usability رفته و از آن جا گزارش مربوطه را مشاهده نمایید.

رنگ قرمز Not usable معرف وبسایتهای ناسازگار با موبایل است و رنگ سبز Usable نشاندهنده وبسایتهای سازگار با موبایل است. بهعلاوه شما در قسمت جزئیات، میتوانید جزئیات مشکلات صفحات خود را ببینید.

چگونه سایت خود را برای موبایل سازگار کنیم؟
با توجه به توضیحات بالا اگر به دنبال این هستید تا سایت خود را Mobile friendly کنید، باید اقدامات زیر را انجام بدهید:
- از یک تم یا قالب ریسپانسیو با موبایل استفاده نمایید.
- محتوای خود را بهینه کنید (از موارد مورد نیاز استفاده و باقی را حذف نمایید.)
- تصاویر و کدهای CSS را تا حد امکان سبک کنید.
- از Flash (برای طرحهای انیمیشنی) اجتناب کنید.
- اندازه و محل گزینههای سایت را بهینه نمایید.
- لینکها را با فاصله از یکدیگر قرار دهید.
- از فونتی بزرگ و خوانا استفاده کنید.
- از پاپ آپ استفاده نکنید.
صفحات خود را به صورت منظم تست و بررسی نمایید.
سخن پایانی
در این مقاله از سایت آژانس دیجیتال مارکتینگ HDM به این موضوع اشاره کردیم از آنجایی که امروزه حجم زیادی از جستجوی کاربران در فضای دیجیتال از طریق گوشیهای هوشمند انجام میشود؛ بنابراین این موضوع که سایت شما باید با گوشیهای هوشمند سازگار و به اصطلاح موبایل فرندلی باشد، بسیار مهم است و الگوریتم موبایل گدون (Mobilegeddon) به شما کمک میکند تا سایت خود را از نظر سازگاری با موبایل مورد بررسی قرار دهید و با شناسایی مشکلات موجود، اقدامات لازم جهت بهبود آنها را انجام بدهید.











