12 مرداد 1404
اگر در حوزه دیجیتال مارکتینگ کار میکنید قطعا اسم ابزار تگ منیجر به گوشتون خورده و قطعا تا به حال از این ابزار در روند کاری خود استفاده کردهاید. همانطور که میدانید گوگل تگ منیجر یک پلتفرم بسیار محبوب و قدرتمند است که برای ردیابی دادههای بازاریابی با افزودن قطعه کد به وبسایتها، ردیابی تبدیلها، دادههای تجزیه و تحلیل و هدفگذاری مجدد طراحی شده است.
بهعلاوه گوگل تگ منیجر یک سیستم مدیریت برچسب (TMS) حساب است که به شما این امکان را میدهد تا کدهای اندازهگیری و قطعات کد مرتبط را به سرعت و به آسانی بهروزرسانی کنید. هنگامی که بخش کوچکی از کد تگ منیجر به پروژه شما اضافه شود، میتوانید به راحتی تنظیمات تگها را اندازهگیری و تجزیه و تحلیل کنید.
اما اولین مرحله برای استفاده از این ابزار و دسترسی به این تنظیمات، نصب این ابزار است که شاید بررسی این موضوع کمی ابتدایی به نظر برسد، ولی برای نصب گوگل تگ منیجر باید نکاتی را رعایت کنید که ما در این مقاله به شما معرفی خواهیم کرد و بهطور کامل آنها را مورد بررسی قرار میدهیم. درنظر بگیرید که نصب گوگل تگ منیجر گامی کلیدی در مدیریت تگهای بازاریابی و تحلیل دادهها در وبسایت است. اگر علاقهمند به یادگیری بیشتر در زمینه ابزارهای دیجیتال مارکتینگ هستید، میتوانید آموزشهای مرتبط را در آکادمی دنبال کنید.
مرحله اول؛ ساخت اکانت گوگل تگ منیجر
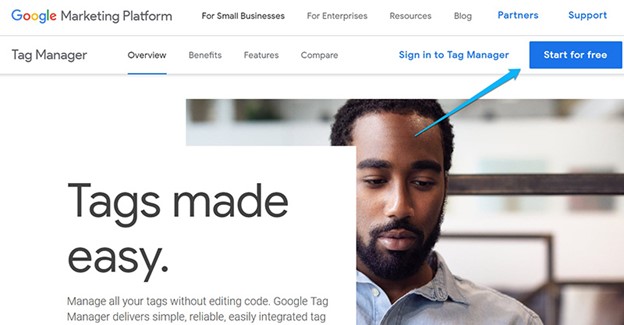
برای شروع کار اول باید یک حساب گوگل تگ منیجر (GTM) ایجاد کنید و وارد وب سایت رسمی گوگل تگ منیجر شوید و روی دکمه start for free بالای صفحه کلیک کنید.

شبیه به هر ابزار دیگر گوگل، شما میتوانید با حساب کاربری گوگل خود از تگ منیجر نیز استفاده کنید. پس اگر قبلا با جیمیل خود ابزارهایی مثل آنالیتیکس و ادز را نصب کردهاید، بهطور خودکار وارد گوگل تگ منیجر خواهید شد؛ اما اگر حساب کاربری ندارید باید ابتدا یک حساب گوگل ایجاد کنید.
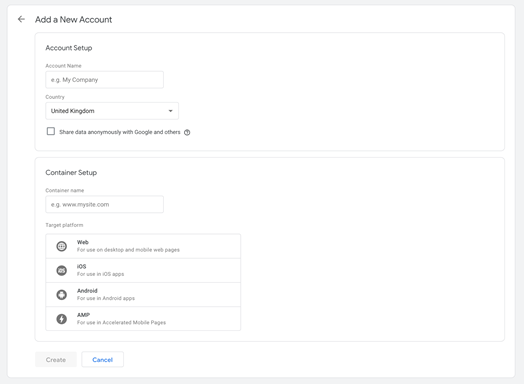
پس از ورود به سیستم، از شما خواسته میشود که یک حساب Google Tag Manager جدید و یک کانتینر جدید ایجاد کنید. اما قبل از اینکه به ادامه روند نصب گوگل تگ منیجر بپردازیم، به نکاتی اشاره خواهیم کرد که در خصوص کانتینر وجود دارد.
کانتینر جایی است که به شما این امکان را میدهد تا تمام ردیابی و کدهای خود را برای یک وبسایت یا دامنه نگه دارید. همچنین حساب گوگل تگ منیجر (GTM) به شما این امکان را میدهد، چندین کانتینر داشته باشید تا به مشاغلی که ممکن است در چندین دامنه یا سایت کار کنند، کمک کنید.
راهاندازی حساب/کانتینر فرآیندی نسبتاً ساده است. به Google Tag Manager بروید و روی ایجاد حساب کلیک کنید. سپس باید برخی از جزئیات اولیه مانند نام شرکت و کشور ( البته از انجایی که امکان انتخاب لوکیشن ایران وجود ندارد، میبایست روی همان لوکیشن آمریکا کلیک کنید) خود را پر کنید. هنگامی که این کار را انجام دادید، از شما خواسته میشود که کانتینر خود را راهاندازی کنید.
در اینجا باید دامنه خود و پلتفرمی را که قصد استفاده از GTM را دارید وارد کنید. در این مورد (و اکثر موارد دیگر) باید گزینه “وب” را انتخاب کنید.

و تمام، حالا شما حساب و کانتینر GTM خود را راهاندازی کردهاید.
اگر بخواهیم دربارهی حساب Google Tag Manager بگوییم مانند حساب Google Analytics کار میکند، به عنوان مثال برای یک شرکت یا کسبوکار و مشتری است. درحالی که یک container برای یک وبسایت بوده و variables، triggers و tags دارد.
اما شاید سوالی که برایتان پیش بیاید این باشد:
ما به چند Container در نصب تگ منیجر گوگل نیاز داریم؟
شاید این سوال کمی کلی باشد؛ اما اگر بخواهیم کمی جزئیتر این سوال را بپرسیم این باشد که اگر کسی ۳ تا وبسایت دارد باید چند container داشته باشد؟ یکی یا سه تا؟
در واقع هیچ پاسخ واحد و یکسانی وجود ندارد و همهچیز به ساختار وبسایت شما بستگی دارد. برای تعیین تعداد container هم دو حالت وجود دارد:
- همانطور که گفتیم اولین مورد توجه به ساختار وبسایتتان است. بهطور مثال اگر ۳ وبسایت شما از نظر محتوا و ساختار بسیار شبیه به هم باشند، بهتر است از یک کانتینر برای هر ۳ آنها استفاده کنید؛ زیرا به احتمال زیاد موارد مشابهی را در همه وبسایتها ردیابی خواهید کرد.
- اگر سه وبسایت دارید که از نظر محتوا و ساختار کاملا با هم متفاوت هستند، به عنوان مثال (یک سایت فروشگاهی، یک سایت بلاگ و یک سایت خدماتی) بهتر است از containerهای جداگانه برای هر وبسایت استفاده کنید. چون هر کدام triggers ،variables و tags منحصربفردی دارند.

با استفاده از یک GTM container در چندین وبسایت مختلف، شرایط راهاندازی آن حاوی قوانین بیشتر و استثناهای زیادی خواهد بود. حصول اطمینان از اینکه یک برچسب خاص فقط در یک وبسایت (مثلاً فقط در فروشگاه آنلاین شما) و نه سایر وبسایتها فعال میشود، دشوارتر خواهد بود و مدیریت آن پیچیده است.
حتی ممکن است container از حداکثر اندازه خود یعنی ۲۰۰ کیلوبایت فراتر رود و شما مجبور شوید یا از شر برخی موارد خلاص شوید یا به کانتینرهای جداگانهای مهاجرت کنید. با استفاده از containerهای مجزای GTM، فرآیند مدیریت tag روانتر و بهتری را مشاهده خواهید کرد و درنتیجه triggers ،variables و tagsهای کمتری وجود خواهد داشت و یافتن عناصر container خاص برای شما آسانتر خواهد بود. بهطور خلاصه، هر بار که با چندین وبسایت مواجه میشوید و باید تصمیم بگیرید که چه تعداد GTM مورد نیاز است، به این فکر کنید که آنها چقدر متفاوت یا مشابه هستند. در ادامه اگر قصد ردیابی موارد گفته شده در ۳ سایت خود را داشته باشید، ممکن است سوالات زیر در ذهن شما ایجاد شود:
چه نوع ردیابی را در آن سایتها پیادهسازی کنید؟ آیا tags ،triggers ،variables در هر سه وبسایت کاملاً مشابه خواهند بود؟ یا برعکس، برای هر یک از آنها کاملا منحصربفرد است؟
برای پاسخ به این سوالات باید بگوییم، اگر آن وبسایتها از نظر ساختار/ عملکرد کاملاً متفاوت هستند و شما قصد دارید موارد مختلفی را در هر یک از آنها ردیابی کنید پس باید برای هر سایت یک GTM جداگانه انتخاب کنید. از سوی دیگر، اگر آن وبسایتها کاملاً مشابه باشند و قصد دارید موارد مشابهی را در همه آنها ردیابی کنید، استفاده از یک container سادهتر خواهد بود؛ زیرا همه تغییرات بلافاصله در همه جا اعمال میشوند.
مرحله دوم؛ آموزش دریافت کد نصب تگ منیجر
برای اکثر مشاغل/ وبسایتها در وردپرس دو راه برای نصب GTM وجود دارد. اولین مورد با افزودن کد مستقیماً به هدر است. مورد دوم از طریق نصب یک افزونه است – تعداد زیادی افزونه وجود دارد؛ بنابراین شما میتوانید از بین آنها گزینههای زیادی انتخاب کنید و رتبهبندیها باید به شما نشان دهند که کدام یک بهتر کار میکنند.
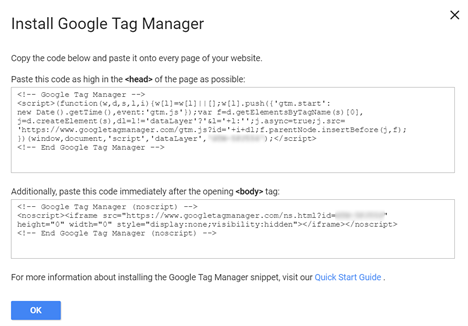
همانطور که گفتیم گوگل تگ منیجر یک کد را به صورت دقیق همراه با دستورالعملهایی در اختیارتان قرار میدهد که کدام قسمت کد را به وبسایت خود اضافه کنید و دو مکان وجود دارد که میتوانید آن را پیدا کنید:
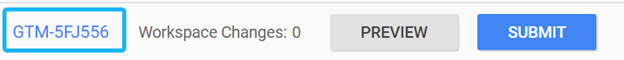
۱. با کلیک کردن روی شناسه کانتینر واقع در کنار دکمههای انتشار و پیشنمایش

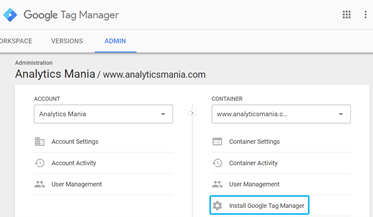
۲. یا رفتن به مسیر Admin > Account > Container > Install Google Tag Manager

هر یک از این گزینهها دستورالعملهایی را درباره نحوه نصب کد Google Tag Manager در وبسایت شما و قرار دادن کدهایی که باید به یک سایت اضافه کنید باز میکند.

مرحله سوم؛ قرار دادن کد نصب تگ منیجر
خب میرسیم به یکی از مهمترین مراحل نصب تگ منیجر و آن این است تا کد اول را که در تگهای <script> قرار گرفته است، در جایی بین تگهای <head> وبسایت خود قرار دهید.
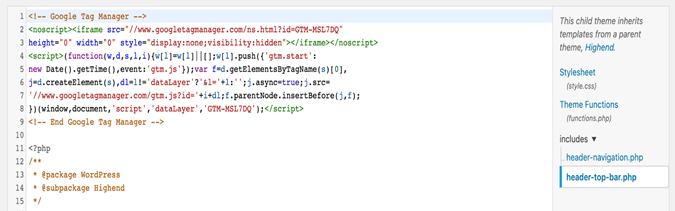
برای گذاشتن کد GTM در سایت وردپرس خود، باید به Appearance > Theme Editor > Header بروید. از اینجا میتوانید کد را در قسمت سمت راست کپی کنید.
دومین کد (Google Tag Manager (noscript باید بلافاصله بعد از باز شدن تگ <body> قرار بگیرد. این به عنوان یک نسخه پشتیبان عمل میکند و به شما امکان میدهد کاربران را بدون جاوا اسکریپت ردیابی کنید. تگ <noscript> به مرورگر میگوید که اگر کاربر جاوا اسکریپت را فعال نکرده باشد، نسخه iframe کانتینر Google Tag Manager را در صفحه نمایش دهد.
نکته: شما میتوانید هر دو کد را فقط در <body> قرار دهید، ولی به هیچ عنوان نباید هر دو را در <head> اضافه کنید. همانطور که قبلا ذکر شد، بخش <noscript> یک iframe را ارائه میدهد که در <head> مجاز نیست، درغیر این صورت HTML وبسایت شما نامعتبر خواهد بود.

بنابراین گزینههای ممکن عبارتند از:
کد <script> به <head> و <noscript> به <body> اضافه میشود یا هر دو کد <script> و <noscript> به <body> اضافه میشوند.
نکته دیگری که باید به آن اشاره کرد این است که قسمت <noscript> کد گوگل تگ منیجر مورد نیاز نیست. فقط اگر بخواهید بازدیدکنندگان را بدون جاوا اسکریپت فعال ردیابی کنید به آن نیاز دارید.
برای یادگیری کاربردی و سریع این ابزار، میتوانید از مینی دوره تگ منیجر استفاده کنید که بهصورت فشرده و هدفمند طراحی شده است.
مرحله چهارم؛ پیادهسازی پلاگینهای GTM
اگر ترجیح میدهید با کد HTML سایت خود کار نکنید، صدها افزونه برای نصب GTM و سایر قطعههای کد در header /footer/body یک وبسایت وردپرس وجود دارد. با این حال، این سه افزونه یکی از مفیدترین افزونهها در این زمینه خواهد بود.
- Header and Footer Scripts
- Head, Footer and Post Injections
- Insert Headers and Footers
ما درحال حاضر بیشتر از “header and footer scripts” استفاده میکنیم.
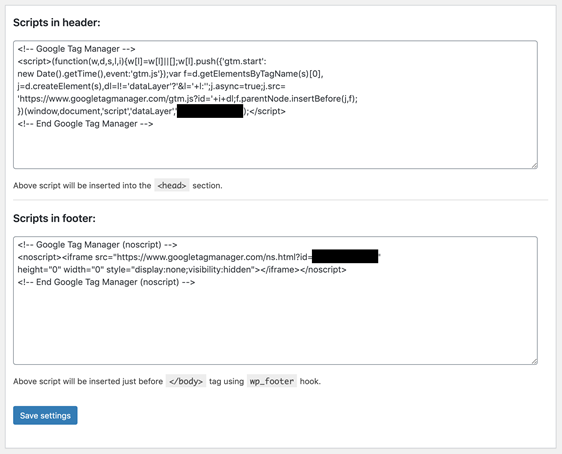
وقتی که یکی از این افزونهها را نصب کردید، میتوانید کد قطعه GTM را که قبلاً به آن دسترسی داشتید کپی کنید و آن را در سایت خود پیادهسازی کنید. باید چیزی شبیه به عکس پایین باشد:

تست کد GTM
برای تست کد GTM که به درستی اضافه شده است و همانطور که باید کار میکند، توصیه میکنیم موارد زیر را انجام دهید:
بررسی کنید که قطعه کد GTM در source code صفحات سایت قرار دارد. توصیه میکنیم تعدادی از صفحات را بررسی کنید تا مطمئن شوید که در تمام صفحات سایت شما کار میکند.
برای مشاهده source code، میتوانید روی صفحه مربوطه وبسایت خود کلیک راست کرده و «view page source» را انتخاب کنید یا میتوانید به View > Developer > View Source بروید، سپس میتوانید قطعه کد را با جستجو در صفحه (command + f) برای “gtm” جستجو کنید.
سپس باید بتوانید محل کد GTM را پیدا کنید. اگر وجود نداشته باشد یک مشکلی وجود دارد. اولین چیزی که باید بررسی کنید این است که تغییراتی که اعمال کردهاید، ذخیره شده باشند.
از طرف دیگر، یک بهروزرسانی ساده صفحه ممکن است مشکل را حل کند. همچنین میتوانید از افزونه Google Tag Assistant برای کروم استفاده کنید تا اگر GTM به درستی نصب شده است، مکان یابی کنید. لطفاً توجه داشته باشید که اگر چیزی در کانتینر منتشر نکردهاید، ممکن است یک خطایی ظاهر شود.
با نصب گوگل تگ منیجر، مسیری دادهمحور برای رشد سایتتان را هموار کنید
اکنون، سایت وردپرس شما برای هر برچسبی که میخواهید در Google Tag Manager ایجاد کنید آماده شده است. در این مقاله آموزش نصب گوگل تگ منیجر از سایت آژانس دیجیتال مارکتینگ HDM سعی کردیم به تمام موارد نصب این ابزار بپردازیم تا شما با استفاده از دادههای Google Tag Manager بتوانید تصمیمات بازاریابی خوبی را برای سایت خود بگیرید. این ابزار میتواند در به بررسی و ردیابی اطلاعات و رفتار کاربر خیلی به شما کمک کند. برای اینکه مراحل نصب و کار با گوگل تگ منیجر را یاد بگیرید، به شما ویدئو وبینار گوگل تگ منیجر را در کانال یوتیوب HDM پیشنهاد میکنیم.












یک پاسخ به “نصب گوگل تگ منیجر”
سلام دمتون گرم ۱۰ تا سایت باز کردم تنها جایی جامع و مفصل توضیح داده بود سایت شما بود
درود بر جناب تالویی عزیز