12 مرداد 1404
افزونه WP Rocket یکی از قدرتمندترین و محبوبترین افزونههای بهینهسازی سرعت سایت است که با بهبود عملکرد و سرعت بارگذاری وبسایت، تجربه کاربری را بهبود میبخشد. این افزونه ابزارها و تنظیمات مختلفی را ارائه میدهد که به کمک آنها میتوانید سرعت وبسایت خود را بهبود بخشیده و بهینه کنید. همچنین این افزونه تاثیر بسیاری در سئو سایت شما دارد. این افزونه در میان افزونه های دیگر، بیشترین تأثیر را در سرعت سایتهای وردپرسی داشته است. علاوه بر این شما میتوانید با استفاده از این افزونه پایگاه داده سایتتان را نیز بهینه کنید. در ادامه به آموزش بخشهای این افزونه میپردازیم که شامل:
- Cache
- File Optimization
- Media
- Preload
- Advanced Rules
- Database
- CDN
- Heartbeat
بخش های مختلف افزونه wp rocket
افزونه WP Rocket شامل بخشهای متعددی است که به کاربران امکان میدهد کنترل کاملی بر روی بهینهسازی وبسایت خود داشته باشند. این بخشها شامل Cache که کش وبسایت را مدیریت میکند و به سرعت بارگذاری صفحات کمک میکند، File Optimization که فایلهای CSS، JavaScript و تصاویر را بهینهسازی میکند، Media که به بهبود عملکرد تصاویر میپردازد، Preload که مواردی را که قبل از لود صفحه نیاز است بارگذاری شوند مشخص میکند، و همچنین بخشهایی مانند Advanced Rules که قوانین پیشرفتهتری برای بهینهسازی وبسایت تعیین میکند و CDN که اتصال به شبکه توزیع محتوا را فراهم میآورد. این بخشها با همکاری یکدیگر، به کاربران امکان میدهند تا بهبود سرعت و عملکرد وبسایت خود را بهبود بخشند و تجربه کاربری را بهبود ببخشند.
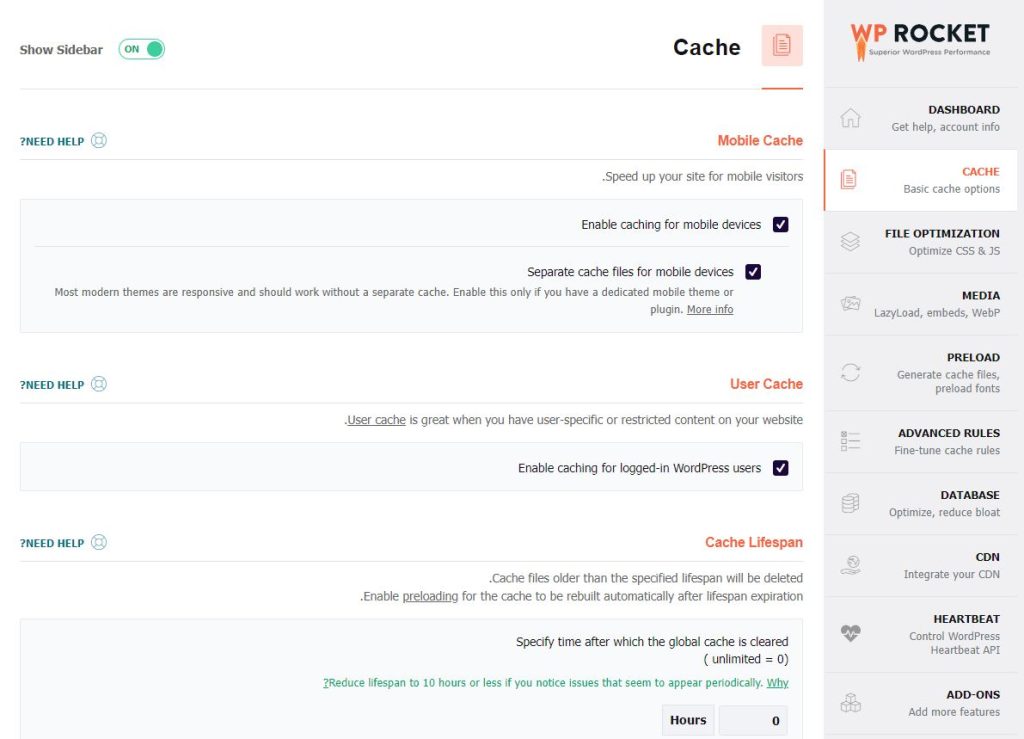
Cache در افزونه wp rocket
حافظهنهان (Cache) یکی از بخشهای اساسی و کلیدی در بهینهسازی وبسایتها است که افزونه WP Rocket ابزارها و تنظیماتی را برای مدیریت بهینهتر Cache ارائه میدهد. این ابزارها شامل سه بخش اصلی Mobile Cache، User Cache، و Cache Lifespan هستند.
- Mobile Cache:
Mobile Cache در WP Rocket به کاربران اجازه میدهد تا بخشی از حافظهنهان را بهطور خاص برای بازدیدکنندگان موبایل ایجاد کنند. با اینکه اکثر وبسایتها به طور کلی برای تمام دستگاهها یک نسخه از Cache ایجاد میکنند، اما با توجه به نیازهای مختلف کاربران موبایل و دسکتاپ، این قابلیت به شما این امکان را میدهد که یک نسخه Cache بهینه برای کاربران موبایل خود ایجاد کنید، که میتواند تجربه کاربری را بهبود بخشد و سرعت بارگذاری وبسایت را افزایش دهد. - User Cache:
User Cache به کاربران امکان میدهد تا بخشی از حافظهنهان را بهطور خاص برای هر کاربر یا گروه از کاربران ایجاد کنند. این بخش از افزونه به شما امکان میدهد تا صفحات و محتواهایی که کاربران بر روی وبسایت شما مشاهده میکنند را در حافظهنهان ذخیره کنید، به طوری که اطلاعات مورد نیاز برای هر کاربر در دسترس باشد و نیازی به دوباره بارگذاری محتوا نباشد. این باعث افزایش سرعت بارگذاری وبسایت برای کاربران شده و تجربه آنها را بهبود میبخشد. - Cache Lifespan:
Cache Lifespan مدت زمانی را مشخص میکند که نسخههای Cache در حافظهنهان برای هر صفحه یا منبع خاص باقی میمانند. با تنظیم این مدت زمان، شما میتوانید کنترل کنید که چقدر طول بکشد تا Cache بروزرسانی شود و اطلاعات جدیدی را که به وبسایت اضافه میشود، نمایش دهد. به طور کلی، این ویژگی به شما امکان میدهد تا تعادلی میان سرعت بارگذاری و درخواستهای بیشتر به سرور خود برقرار کنید، به نحوی که تجربه کاربران بهینه باقی بماند و در عین حال بار سرور را کاهش دهید.

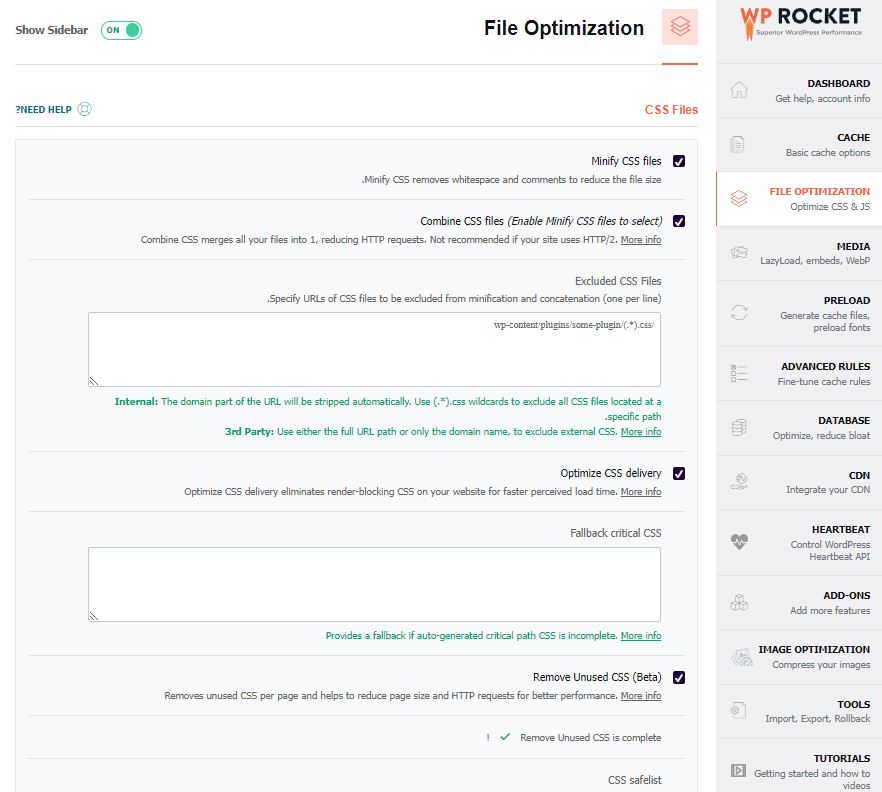
File Optimization در افزونه wp rocket
بخش File Optimization در افزونه WP Rocket، یکی از ابزارهای کارآمد برای بهبود عملکرد و سرعت وبسایت است. این بخش شامل تنظیمات مختلفی است که به کاربران اجازه میدهد فایلهای CSS و JavaScript را بهینهسازی کنند و بهبودی قابل توجهی در زمان بارگذاری صفحات وبسایت خود داشته باشند.
- Minify CSS files: این ویژگی به کاربران اجازه میدهد تا فایلهای CSS خود را کوچکتر کنند با حذف فضای خالی، کامنتها و کدهای غیرضروری، که به بهبود سرعت بارگذاری وبسایت کمک میکند. با کاهش اندازه فایل CSS، زمان لود صفحات کاهش مییابد و تجربه کاربری بهبود مییابد.
- Combine CSS files: این ویژگی به کاربران امکان میدهد تا فایلهای CSS مختلف را ترکیب کنند، به طوری که تعداد درخواستها برای بارگذاری صفحه کاهش یابد. با ترکیب فایلهای CSS، میتوان زمان بارگذاری وبسایت را بهبود بخشید و پایینترین ممکن را از زمان لود حاصل کرد.
- Optimize CSS delivery: این ویژگی به کاربران امکان میدهد تا روش بارگذاری فایلهای CSS را بهینهتر کنند، به طوری که CSS فشرده شده تنها هنگام نیاز بارگذاری شود و زمان لود صفحه کمتر شود. با استفاده از این ویژگی، میتوان به بهبود عملکرد و سرعت بارگذاری وبسایت کمک کرد و تجربه کاربری را بهبود بخشید.
- Removes unused CSS:
این ویژگی به وبسایتها کمک میکند تا CSSهای بیاستفاده و اضافی که برای صفحات خاصی لود میشوند، حذف شوند. این افزونه تجزیه و تحلیل CSS وبسایت شما را انجام میدهد و سپس CSSهایی که برای صفحات خاصی لازم نیستند را از فایلهای CSS حذف میکند. این عمل باعث کاهش حجم فایل CSS میشود و در نتیجه سرعت بارگذاری صفحات وبسایت افزایش مییابد. - Minify JavaScript files:
این قابلیت فایلهای JavaScript را به حداقل حجم ممکن فشرده میکند، از این طریق میتوانید حجم فایلهای JavaScript را کاهش داده و بارگذاری سریعتر وبسایت را فراهم کنید. این عمل به حذف فاصلههای بیاستفاده، کامنتها و کدهای غیرضروری در فایلهای JavaScript میپردازد. - Combine JavaScript files:
این ویژگی به شما امکان میدهد تا تمامی فایلهای JavaScript مختلف وبسایت را ترکیب کنید و آنها را در یک فایل تکی جمعآوری کنید. این کار باعث کاهش تعداد درخواستهای HTTP مورد نیاز برای بارگذاری صفحات وبسایت میشود و در نتیجه سرعت بارگذاری وبسایت بهبود مییابد. - Load JavaScript deferred:
این قابلیت به شما اجازه میدهد تا فایلهای JavaScript را بهصورت معوق بارگذاری کنید، به این معنا که JavaScriptهایی که برای بارگذاری صفحه اصلی ضروری نیستند، تا زمانی که صفحه به کاربر نشان داده میشود، به تأخیر افتاده و بعد از بارگذاری محتوای اصلی وبسایت لود شوند. این عمل باعث میشود که زمان بارگذاری ابتدایی صفحه کاهش یابد و تجربه کاربری بهبود یابد، زیرا کاربران محتوای اصلی صفحه را بهسرعت مشاهده میکنند. - Delay JavaScript execution:
این ویژگی به شما اجازه میدهد تا زمان اجرای کدهای JavaScript را به تأخیر بیاندازید، بهطوری که JavaScriptهایی که برای بارگذاری اولیه صفحه ضروری نیستند، بهتأخیر اجرا شوند. این کار میتواند به بهبود سرعت بارگذاری صفحات وبسایت کمک کند، زیرا کدهای JavaScript اصلی بهسرعت اجرا میشوند و کاربران محتوای اصلی صفحه را بدون تأخیر مشاهده میکنند. این عمل همچنین میتواند از تأثیرات نامطلوبی مانند تأخیر در بارگذاری صفحه یا انسداد روند بارگذاری محتوا جلوگیری کند.

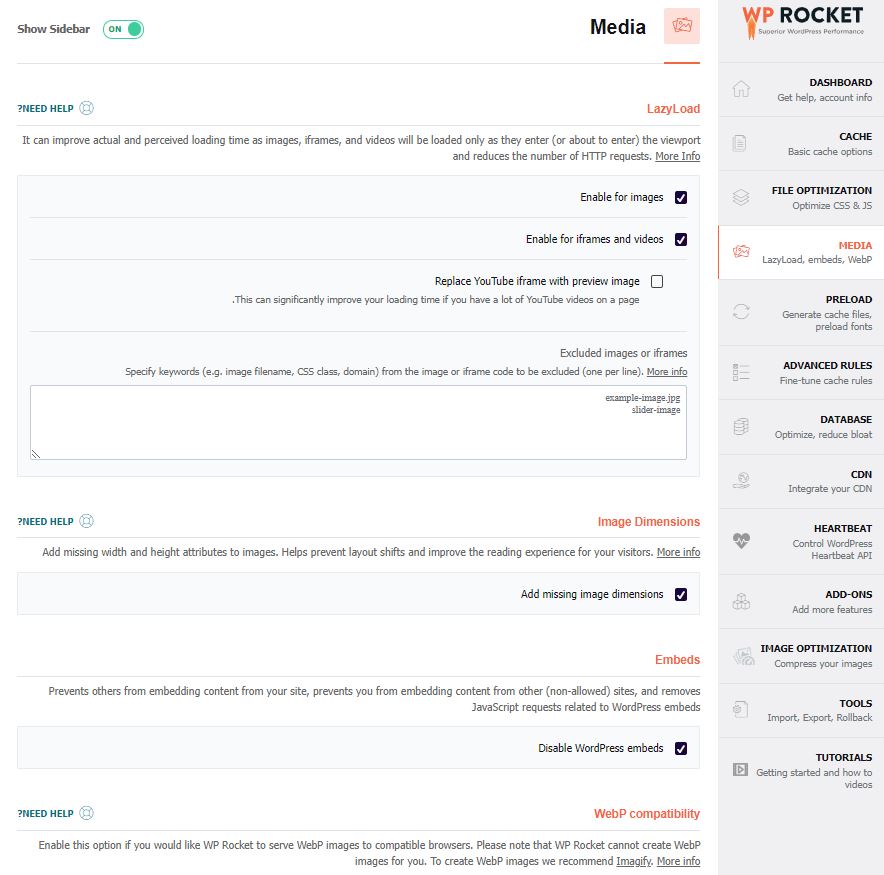
Media در افزونه wp rocket
بخش Media در افزونه WP Rocket به بهینهسازی مرتبط با عناصر چندرسانهای مانند سئو تصاویر، ویدیوها و فایلهای صوتی میپردازد. در این بخش، میتوانید از ویژگیها و تنظیمات مختلفی برای بهینهسازی عناصر چندرسانهای سایت خود استفاده کنید تا سرعت بارگذاری صفحات وبتان بهبود یابد و تجربه کاربرانتان بهبود یابد. در اینجا چندین ویژگی مهم از بخش Media افزونه WP Rocket را بررسی میکنیم:
- LazyLoad:
LazyLoad یک ویژگی مفید است که به کمک آن تصاویر ویدیوها و فریمها فقط زمانی بارگذاری میشوند که کاربر به آنها نزدیک میشود. این بهینهسازی باعث کاهش زمان بارگذاری صفحه میشود، زیرا تصاویر بزرگ و سنگین را که در پایین صفحه قرار دارند، نیازی به بارگذاری ندارند تا زمانی که کاربر به آنها میرسد. این بهبود نهتنها زمان بارگذاری را کاهش میدهد بلکه حجم داده مصرفی را هم کاهش میدهد، که این بهبود را در سرعت بارگذاری صفحه میتوان احساس کرد. - Image Dimensions:
تنظیم ابعاد تصاویر به اندازه دقیق میتواند تأثیر مهمی بر سرعت بارگذاری صفحه داشته باشد. با تنظیم ابعاد صحیح، میتوانید جلوی بارگذاری تصاویر با ابعاد زیاد را بگیرید و حجم داده مصرفی را کاهش دهید. WP Rocket این کار را برای شما انجام میدهد، بدون اینکه به کیفیت تصویر کاهش دهد. این بهینهسازی موجب افزایش سرعت بارگذاری صفحه میشود و تجربه کاربر را بهبود میبخشد. - Embeds:
تعبیه محتواهای خارجی مانند ویدیوها یا پستهای از شبکههای اجتماعی ممکن است بارگذاری صفحه را کند کند. WP Rocket این مسئله را با بهینهسازی تعبیهها مدیریت میکند. با استفاده از این ویژگی، تنها زمانی که محتواهای تعبیهشده قابل مشاهده هستند، بارگذاری میشوند. این کاهش لود اجزا غیرضروری بهبود قابل توجهی در سرعت بارگذاری صفحه و کارایی سایت شما ایجاد میکند. - WebP compatibility
- بخش WebP compatibility در افزونه WP Rocket به شما این امکان را میدهد تا تصاویر سایت خود را به فرمت WebP تبدیل کنید. این بهینهسازی از طریق تبدیل تصاویر به فرمت WebP، کاهش حجم فایلهای تصویری را بدون افت قابل توجه در کیفیت تصاویر، ایجاد میکند. با این کار، سرعت بارگذاری صفحات وب شما بهبود مییابد، زیرا حجم داده مورد نیاز برای بارگذاری تصاویر کاهش مییابد.
- با استفاده از افزونه WP Rocket و فعال کردن ویژگی WebP compatibility، شما میتوانید به طور خودکار و بدون نیاز به دخالت دستی، تصاویر را به فرمت WebP تبدیل کرده و تأثیر مثبتی بر روی سرعت بارگذاری صفحات وب خود داشته باشید. این بهینهسازی به طور قابل توجهی کارایی وبسایت شما را افزایش میدهد و تجربه کاربران را بهبود میبخشد، به ویژه برای کاربرانی که از اتصال اینترنت با سرعت محدود استفاده میکنند.

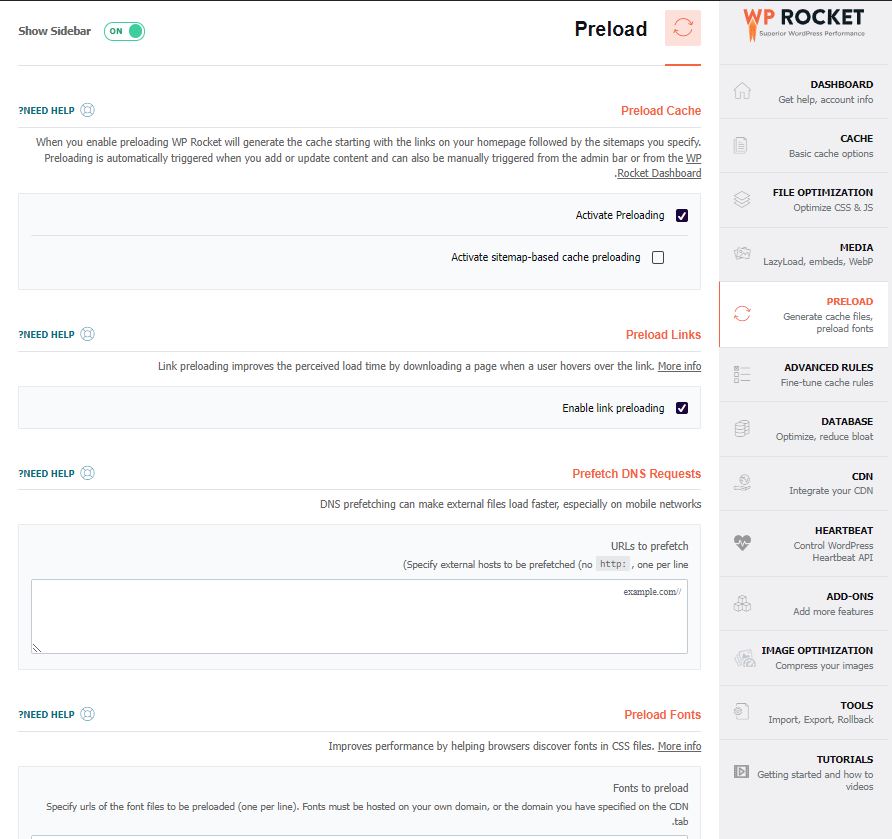
Preload در افزونه wp rocket
بخش Preload در افزونه WP Rocket به شما این امکان را میدهد تا صفحات و منابع مختلف سایت خود را پیشبارگیری (Preload) کنید. این عمل بهبود سرعت بارگذاری صفحات وب و بهینهسازی کارایی سایت شما را ارتقاء میدهد. در ادامه به توضیح هر یک از ویژگیهای این بخش میپردازیم:
- Preload Cache:
ویژگی Preload Cache به شما اجازه میدهد تا صفحات وب خود را به صورت خودکار پیشبارگیری کنید. این عمل باعث میشود که صفحات وب و منابع مرتبط با آنها مثل تصاویر، اسکریپتها و فایلهای CSS پیشاز اینکه کاربران به آنها دسترسی پیدا کنند، به حافظه نهان سرور بارگذاری شوند. این بهینهسازی باعث افزایش سرعت بارگذاری صفحات وب و کاهش بار بر سرور میشود. - Preload Links:
ویژگی Preload Links به شما اجازه میدهد تا لینکهای داخلی سایت خود را پیشبارگیری کنید. این بهینهسازی باعث میشود که صفحات مرتبط یا لینکهایی که کاربران ممکن است بعداً ببینند، پیشبارگیری شده و زمان بارگذاری آنها بهبود یابد. این کار باعث افزایش سرعت مرور وب و بهبود تجربه کاربری میشود. - Prefetch DNS Requests:
ویژگی Prefetch DNS Requests به شما امکان میدهد تا درخواستهای DNS برای منابع خارجی مانند تصاویر، اسکریپتها یا فایلهای CSS را پیشبارگیری کنید. این کار باعث کاهش زمانی میشود که مرورگر برای رفتن به منابع خارجی باید منتظر پاسخ DNS باشد، که در نهایت منجر به افزایش سرعت بارگذاری صفحات وب میشود. - Preload Fonts:
ویژگی Preload Fonts به شما اجازه میدهد تا فونتهای مورد استفاده در وبسایتتان را پیشبارگیری کنید. این بهینهسازی باعث میشود که فونتهای مورد نیاز برای نمایش صفحه به صورت پیشفرض پیشبارگیری شوند و زمان لود صفحه کاهش یابد، که تجربه کاربری را بهبود میبخشد.

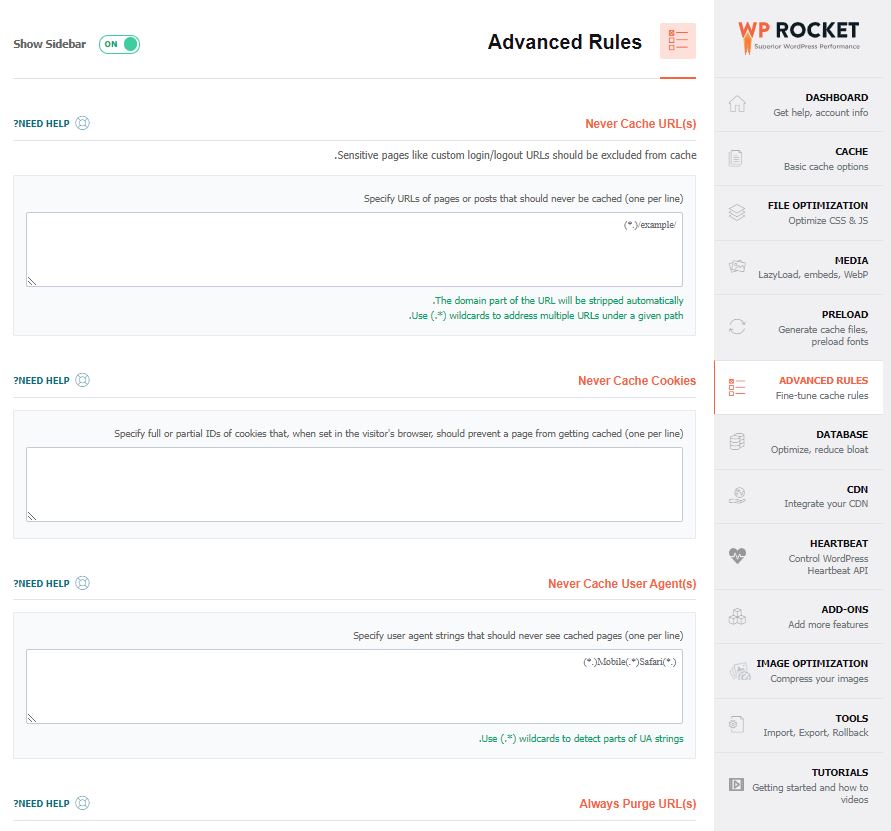
Advanced Rules در افزونه wp rocket
بخش Advanced Rules در افزونه WP Rocket به شما اجازه میدهد تا قوانین پیشرفتهتری را برای مدیریت کش سایتتان تنظیم کنید. این بخش ابزارهایی ارائه میدهد که به شما کمک میکنند تا کشینگ و پاکسازی حافظه نهان را بر اساس شرایط و قوانین خاصی کنترل کنید. در ادامه به توضیح هر یک از ویژگیهای این بخش میپردازیم:
- Never Cache URL(s):
این ویژگی به شما امکان میدهد تا URLهای خاصی را از حافظه نهان سایتتان حذف کنید. این میتواند مفید باشد برای صفحات داینامیک یا صفحاتی که نمیخواهید تحت تأثیر کشینگ قرار بگیرند. با اضافه کردن URLهای خاص به این لیست، میتوانید به دقت کنترل کنید که کدام بخشهای سایت شما باید هرگز از حافظه نهان شود. - Never Cache Cookies:
این ویژگی به شما اجازه میدهد تا بر اساس نوع کوکیها، تصمیم بگیرید که کدام صفحات و منابع سایت شما از حالت کشینگ خارج شوند. با تنظیم این ویژگی، میتوانید محتوای سایت را بر اساس نوع کوکیهایی که توسط کاربران ارسال میشوند، سفارشی کنید. - Never Cache User Agent(s):
این ویژگی به شما امکان میدهد تا بر اساس نوع مرورگر یا دستگاه کاربران، تصمیم بگیرید که کدام منابع سایت شما از حالت کشینگ خارج شوند. این به شما اجازه میدهد تا تجربه کاربری را برای هر نوع دستگاه یا مرورگر بهینه کنید و از مزایای کشینگ برای همه کاربران استفاده کنید. - Always Purge URL(s):
این ویژگی به شما اجازه میدهد تا URLهای خاصی را همیشه از حافظه نهان پاک کنید. با اضافه کردن URLهای مورد نظر به این لیست، میتوانید اطمینان حاصل کنید که هرگاه محتوای آن URLها تغییر کند، حافظه نهان نیز بهروزرسانی شود. این عمل باعث میشود که کاربران همیشه به آخرین نسخه از محتوا دسترسی داشته باشند. - Cache Query String(s):
این ویژگی به شما اجازه میدهد تا رشتههای پرسوجو (Query String) موجود در URLها را برای حافظه نهان سازی در نظر بگیرید. وقتی که این ویژگی فعال است، WP Rocket URLهایی که حاوی رشتههای پرسوجو هستند را بهصورت جداگانه میشناسد و محتوای آنها را بهصورت جداگانه در حافظه نهان میریزد. این به شما امکان میدهد تا محتواهایی که بر اساس رشتههای پرسوجو متفاوتی ایجاد میشوند، بهصورت جداگانه کش شوند و بهینهسازی بهتری را برای کاربرانتان فراهم کنید.

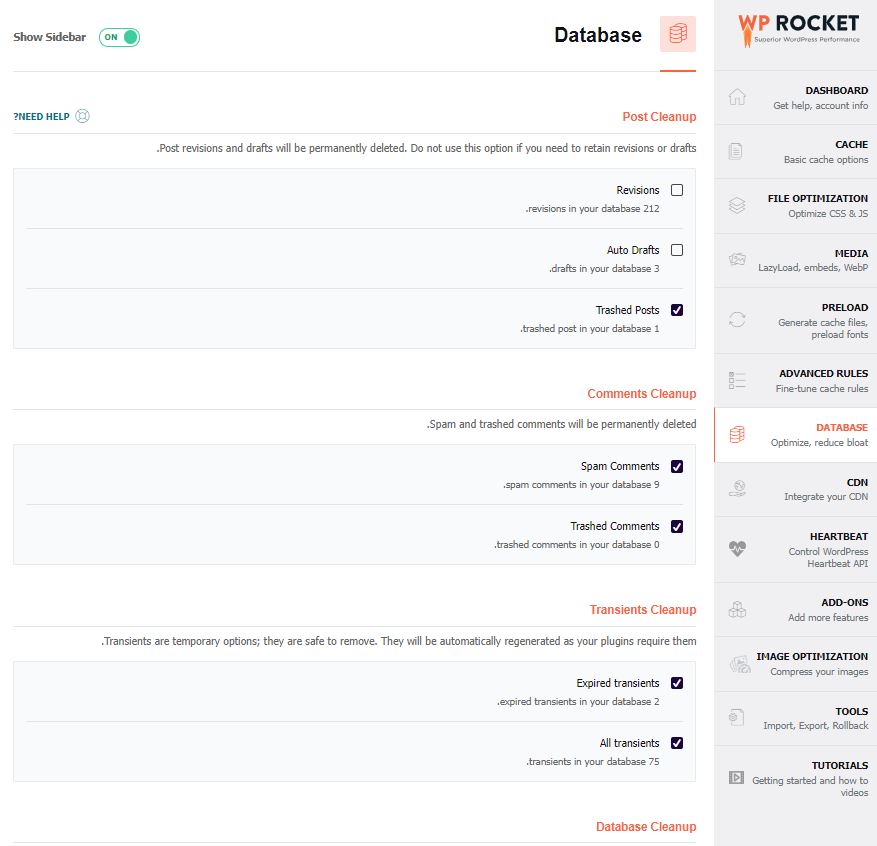
Database در افزونه wp rocket
بخش Database در افزونه WP Rocket به بهینهسازی و مدیریت پایگاه داده سایت شما میپردازد. ابزارهای مختلفی در سئو مورد استفاده قرار میگیرند، یکی از بهترین ابزارها برای بررسی وضعیت database استفاده از این افزونه است. این بخش به شما کمک میکنند تا پایگاه دادههای سایت خود را پاکسازی کنید و از فضای اضافی و غیرضروری پایگاه داده جلوگیری کنید. برای آشنایی با محبوبترین ابزارها، مقاله معرفی بهترین ابزارهای سئو را مطالعه نمایید. در ادامه به توضیح هر یک از ویژگیهای این بخش میپردازیم:
- Post Cleanup:
این ویژگی به شما اجازه میدهد تا نوشتههایی که به صورت دائمی یا به صورت پیشفرض حذف نشدهاند، را از پایگاه داده پاک کنید. با انتخاب این گزینه، میتوانید از پاکسازی نوشتههایی که احتمالاً دیگر نیازی به آنها نیست، استفاده کنید و فضای اضافی در پایگاه داده را آزاد کنید. - Comments Cleanup:
این ویژگی به شما اجازه میدهد تا نظراتی که به صورت دائمی یا به صورت پیشفرض حذف نشدهاند، را از پایگاه داده پاک کنید. با استفاده از این ویژگی، میتوانید از پاکسازی نظرات اسپم، نظرات قدیمی یا نظراتی که دیگر نیازی به آنها نیست، استفاده کنید و پایگاه داده خود را بهینه کنید. - Transients Cleanup:
Transients دادههای موقتی هستند که برای ذخیره اطلاعات در پایگاه داده استفاده میشوند. این ویژگی به شما اجازه میدهد تا Transientsهایی که از تاریخ انقضایشان گذشته است را پاکسازی کنید. این کار باعث میشود که فضای اضافی در پایگاه داده ایجاد نشود و عملکرد سایت بهبود یابد. - Database Cleanup:
این ویژگی به شما اجازه میدهد تا پایگاه داده سایت خود را به صورت کامل پاکسازی کنید. این شامل حذف دادههای غیرضروری، بهینهسازی جداول و راهاندازی مجدد پایگاه داده است. با استفاده از این ویژگی، میتوانید پایگاه داده سایت خود را بهینه کنید و از عملکرد بهتری برخوردار شوید. - Automatic Cleanup:
این ویژگی به شما امکان میدهد تا زمانبندی پاکسازی خودکار برای پایگاه داده خود تعیین کنید. شما میتوانید فرکانس و زمان اجرای پاکسازی خودکار را تنظیم کنید تا به صورت دورهای و خودکار پایگاه داده سایت خود را پاکسازی کنید و از عملکرد بهینهتر سایت خود لذت ببرید.

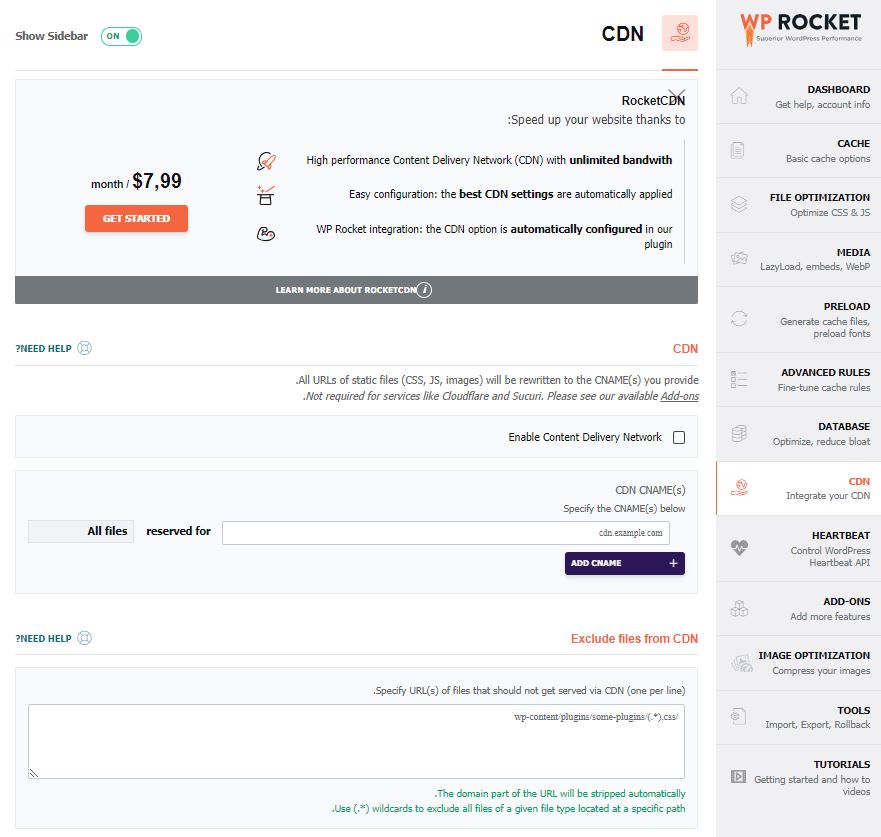
CDN در افزونه wp rocket
بخش CDN در افزونه WP Rocket به شما امکان میدهد تا از CDN (شبکه توزیع محتوا) برای ارائه فایلهای سایت خود استفاده کنید. این بخش به شما اجازه میدهد تا فایلهای استاتیک سایت خود را مانند تصاویر، فایلهای CSS و جاوااسکریپتها را از سرور اصلی خود به سرورهای CDN منتقل کنید تا سرعت بارگذاری سایت افزایش یابد. در ادامه به توضیح هر یک از ویژگیهای این بخش میپردازیم:
- CDN:
این ویژگی به شما امکان میدهد تا تنظیمات CDN خود را در افزونه WP Rocket انجام دهید و از CDN برای ارائه فایلهای سایت خود استفاده کنید. شما میتوانید URL ورودی CDN خود را در این بخش وارد کرده و فعالسازی CDN را انجام دهید تا فایلهای سایت شما از CDN به جای سرور اصلی بارگذاری شوند. این کار باعث افزایش سرعت بارگذاری سایت شما و کاهش بار بر سرور اصلی میشود. - Exclude files from CDN:
گاهی اوقات ممکن است بخواهید برخی از فایلهای سایت خود را از ارسال به CDN محروم کنید. این میتواند مفید باشد برای فایلهایی که نیاز به پردازش خاصی از طرف سرور اصلی دارند یا فایلهایی که برای اهداف امنیتی مهم هستند. با استفاده از این ویژگی، شما میتوانید فایلهای خاصی را از ارسال به CDN محافظت کنید و از برخی از نقاط ضعف امکانی CDN جلوگیری کنید. - Custom CDN Path:
این ویژگی به شما امکان میدهد تا یک مسیر سفارشی برای فایلهایی که به CDN ارسال میشوند تعیین کنید. به جای استفاده از URL ورودی CDN، شما میتوانید یک مسیر سفارشی را برای ارسال فایلهای سایت خود به CDN انتخاب کنید. این کار به شما امکان میدهد تا مسیرهای مختلف CDN را بر اساس نیازهای خاص سایت خود تنظیم کنید و از امکانات انعطافپذیری CDN بهرهبرداری کنید.

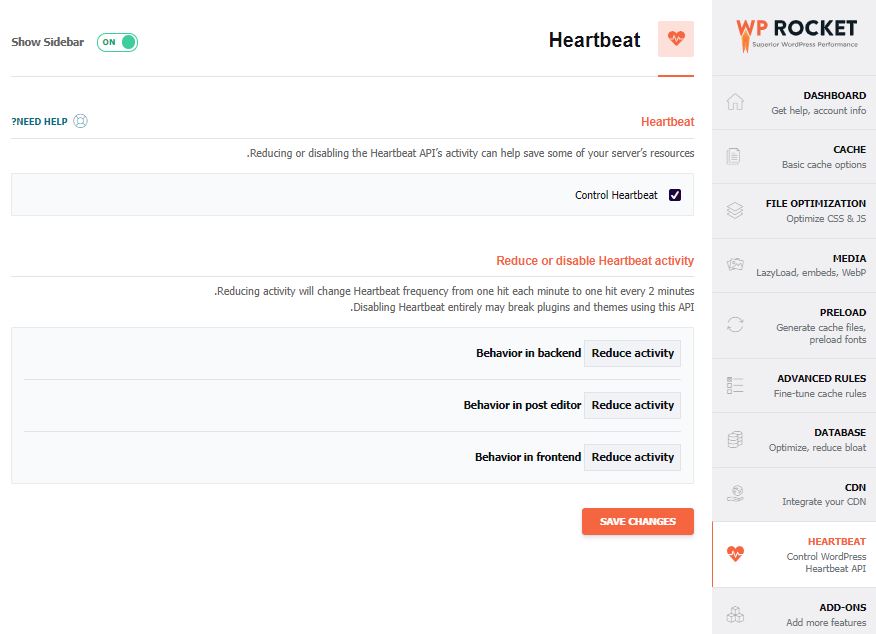
Heartbeat در افزونه wp rocket
بخش Heartbeat در افزونه WP Rocket به شما امکان میدهد تا کنترل بیشتری بر روی فعالیت Heartbeat در وردپرس خود داشته باشید. Heartbeat یک مکانیزم است که برای برخی از وظایف زمانبندی شده در وردپرس مانند ذخیره خودکار نوشتهها، ذخیره موقعیت نوشتهها و ارسال نوتیفیکیشنها به مدیران سایت استفاده میشود. در ادامه، به توضیح هر یک از ویژگیهای این بخش میپردازیم:
- Heartbeat:
ویژگی Heartbeat در افزونه WP Rocket به شما اجازه میدهد تا کنترل کاملی بر روی فعالیت Heartbeat در سایت خود داشته باشید. شما میتوانید تصمیم بگیرید که این فعالیتها را کاملاً غیرفعال کنید یا فقط میزان آن را کاهش دهید. این امکان به شما کمک میکند تا بار سرور خود را کاهش دهید و عملکرد سایت را بهبود بخشید. - Reduce or disable Heartbeat activity:
با استفاده از این ویژگی، شما میتوانید تصمیم بگیرید که فعالیتهای Heartbeat را کاهش دهید یا به صورت کامل غیرفعال کنید. با کاهش یا غیرفعال کردن فعالیتهای Heartbeat، میتوانید از بار بیشتری که این فعالیتها بر روی سرور میآورند جلوگیری کنید و عملکرد سایت خود را بهبود بخشید. - Customize Heartbeat activity:
این ویژگی به شما امکان میدهد تا فعالیتهای Heartbeat را برای بخشهای خاصی از سایت خود تنظیم کنید. به عنوان مثال، شما میتوانید فعالیتهای Heartbeat را برای بخش مدیریت وردپرس کاهش دهید، در حالی که برای بخشهای دیگر از سایت آن را حفظ کنید. این امکان به شما اجازه میدهد که کنترل دقیقتری بر روی فعالیتهای Heartbeat در سایت خود داشته باشید و از عملکرد بهتری برخوردار شوید.

جمع بندی:
در این مقاله از آژانس دیجیتال مارکتینگ HDM افزونه WP Rocket را معرفی کردیم و آموختیم که چگونه میتوانیم سرعت سایت خود را بهینه کنیم و در جهت بهبود وضعیت وب سایت خود قدم برداریم. از جمله بخشهای مورد بررسی، بخشهایی نظیر Cache، Preload، Advanced Rules، Database، CDN و Heartbeat بودند. هر یک از این بخشها ابزارها و تنظیماتی را ارائه میدهند که به شما کمک میکنند تا کشینگ، پیشبارگیری، مدیریت قوانین پیشرفته، پاکسازی پایگاه داده، استفاده از شبکه توزیع محتوا و کنترل فعالیتهای Heartbeat را بهبود بخشید. با استفاده از این بخشها، میتوانید عملکرد و سرعت وبسایت خود را بهبود بخشید و تجربه کاربری بهتری را برای بازدیدکنندگان خود فراهم کنید. به طور کلی، WP Rocket افزونهای قدرتمند و کارآمد است که با ارائه ابزارهایی ساده و قدرتمند، به بهبود عملکرد و سرعت وبسایت شما کمک میکند.











